The Belgian Red Cross website : backstage of a revamp like no other
It’s a pleasure for the whole team to announce today the release of the new Belgian Red Cross website. It was an opportunity for Spade to implement several innovative ideas for managing a large project with budgetary constraints in collaboration with Julien Lambé and his Themosis framework. The challenge was huge, back on the essential steps of a revamp like no other.
Digital strategy: 18 involved departments
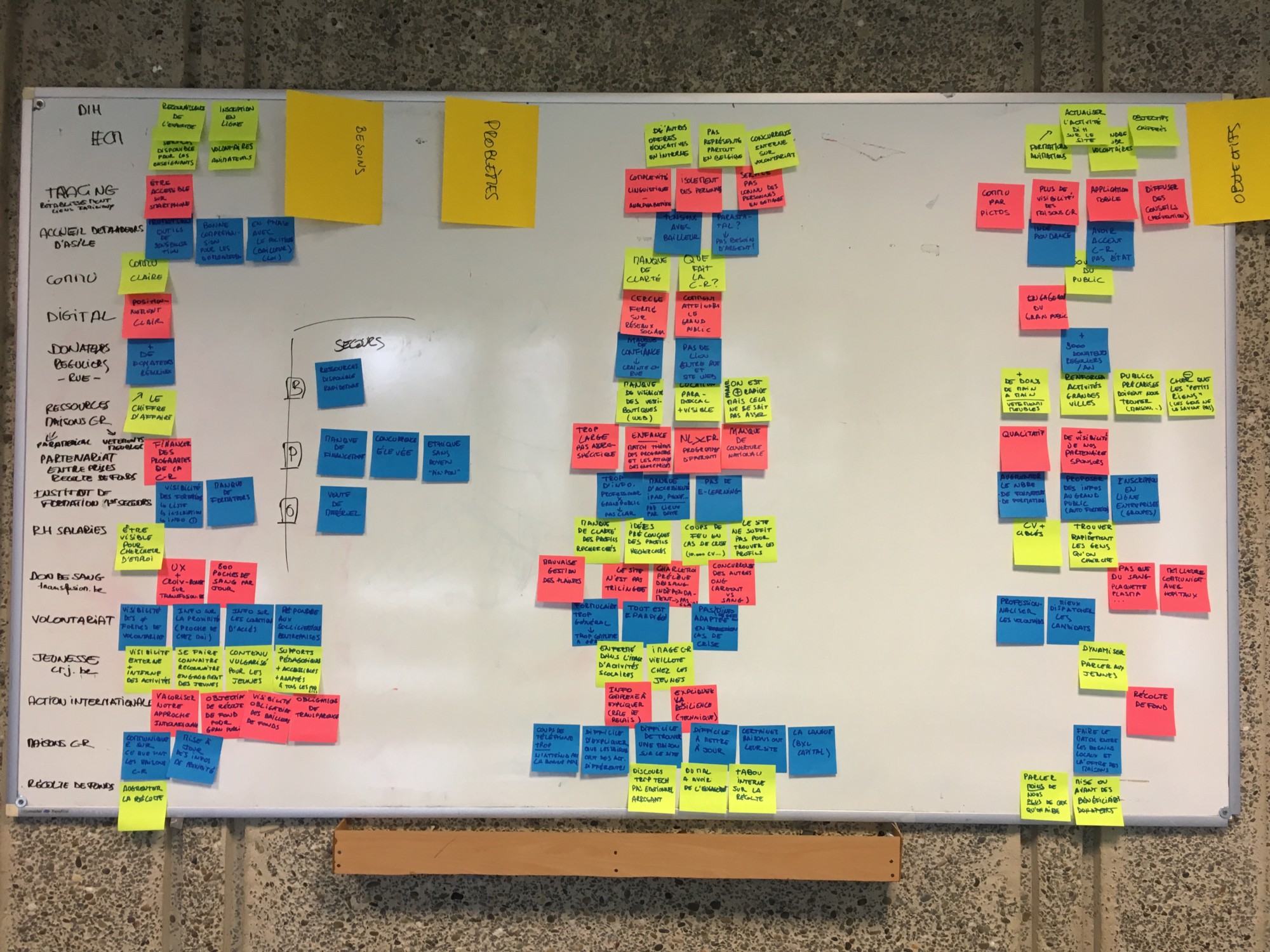
Through workshops conducted by Spade at the Red Cross headquarters in Uccle, representatives of the various Red Cross departments (blood donation, training, international humanitarian law, etc.) were able to express their needs in terms of digital communication. We have applied our Shake!Shake!Shake! methodology which provided a solid foundation for the construction of the future digital platform.

Information Architecture: a website in network with 16 subdomains
It was proposed that each department of the Red Cross should have its own sub-domain:
Each department has its own space for expression: a custom homepage, section pages, landing pages for different campaigns and a custom navigation.
Each team has its own editorial freedom supported by Sophie and Sandrine from the central team who manages the Red Cross marketing/communication.
The classic domain,”www”, hosts the “cross-platform” pages that will ensure navigation to all strategic pages.

UX Design: live prototypes to test real content in different contexts
In the UX Design step, we suggested that the wireframes of main pages would be created directly in HTML. This approach has several advantages:
- A single prototype to directly test numerous navigation contexts (different screen widths, tactile surfaces,…) by applying the rules of responsive design;
- The HTML structure can be reused directly for the development step;
- Speed to build variations, sharing similar components (use of “snippets”);
- Easy to insert realistic textual content to test the future digital platform.

UI design: human at the centre of attention
The Red Cross has several assets in terms of its brand identity, its logo is of course recognizable internationally. But the Belgian Francophone section also has an impressive media library.
Many subjects were covered in photo reportages. It was a real pleasure for the design team at Spade to immerse in it and to propose a graphic approach that emphasizes this internal wealth.

Then we provided a CSS styleguide, the idea is that the site could offer a huge variety of content types.

Technical development: a Belgian backend framework to encapsulate WordPress
Themosis is a WordPress development framework that allows to use all the advantages of the world’s most popular CMS while extending its functionalities in a long-term management.
We worked directly with the Belgian creator, Julien Lambé, to set up a flexible content management tool (We will return in a second article on the philosophy developed with Julien and the technical architecture he designed).
There were several challenges such as the integration of 2 Red Cross services available as an API or the management of resources to be shared between different sites in the configured WordPress network.

Collaboration with BeCode
The students of BeCode school will have been a useful help for the encoding of many contents managed by Sophie.
A long-term project
A good year of work will have been necessary to go along the different phases of this website redesign work. Various highlights stamped the project and several difficulties were overcome to deliver this project.
In the end, we would like to thank all the participants for their enthusiasm, good will and sometimes the patience they have shown to achieve this beautiful project.


