Battle2Sites : Festival d'été / Rock Werchter 2015
Prologue
Spade disposant d’un laboratoire de test pour devices mobiles (ChiconValley), nous avons décidé de partager une série d’observations sur des sites web en les passant au crible d’appareils largement utilisés.
La battle de sites consiste à comparer l’expérience utilisateur sur plusieurs sites proposant des services comparables, le tout permettant d’évaluer l’adaptabilité aux contextes actuels de consultation.
Pour ce faire, nous utilisons une grille d’évaluation mise en place chez Spade qui se divise en 6 grands tests :
- Responsive Design
- Mobile First
- Page Speed
- Content First
- Design et ergonomie
- Accessibilité et SEO
Nous lançons un nouvelle battle qui verra s’affronter les sites de festivals d’été en Belgique.
Comme la liste est longue et afin de rendre la lecture plus agréable, nous allons consacrer un article par site que nous publierons progressivement dans les semaines à venir.
- Épisode 1 : Cette semaine, place au festival Rock Werchter
- Épisode 2 : Le festival des Francofolies de Spa
- Épisode 3 : Le festical de l’EsperanzAh!
Nous ne présentons plus ce festival reconnu parmi les plus populaires au monde notamment car il peut se targuer d’avoir près de 40 éditions à son actif. C’est d’ailleurs notre petit coup de coeur : la page « Historique » listant l’ensemble des affiches.
En cliquant dessus, on peut accéder à une fiche par année reprenant notamment 2-3 anecdotes. Un pur plaisir.
Responsive Design
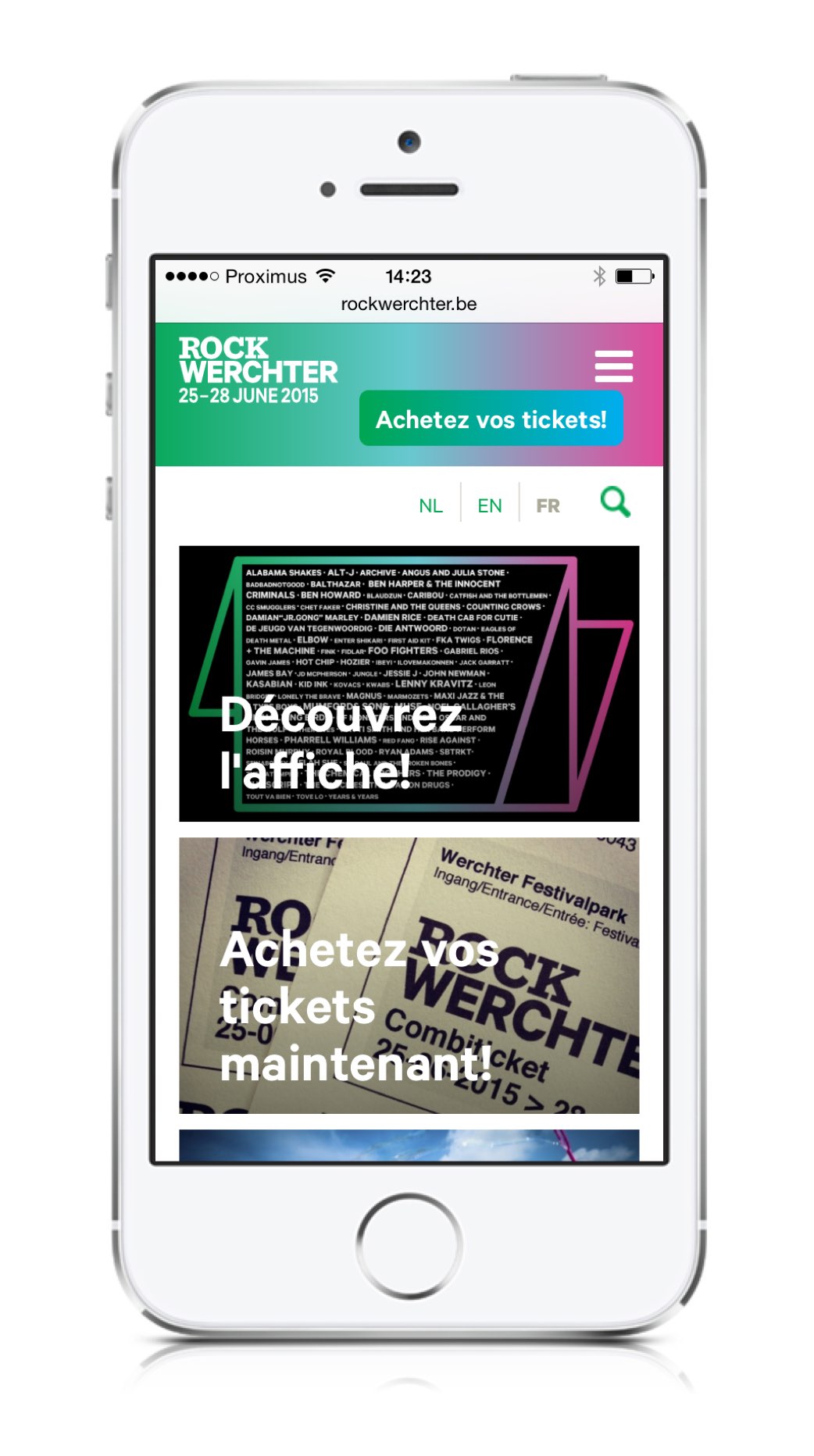
Le site applique à la lettre les principes du Responsive Design et est développé selon une approche Mobile First.
On regrettera cependant un minimalisme dans le traitement mobile à savoir qu’il n’y a quasi aucune prise en compte de la réalité du mobile en dehors de l’adaptation du layout même :
- pas de « swipe » horizontal (tout à fait envisageable par exemple pour faire défiler la programmation artistique d’un jour ou une galerie photos d’un artiste),
- géolocalisation (pour calcul du prix du transport et de la distance à parcourir par exemple),
- En dehors de la navigation principale, l’utilisateur consulte le site de la même manière quelque soit son contexte.

Optimisation
Il y a un réel effort d’optimisation des pages : la majorité des fichiers JavaScript et CSS sont compressés, les images aussi. On a repéré quelques fichiers vides dont on questionne l’utilité.
Certaines images font plus de 1200px de large et plus de 600Ko alors que, lors de notre test, nous sommes arrivés aisément à réduire leur taille à 200ko maximum. Un gain non négligeable pour les utilisateurs mobiles surfant en Edge, 3G ou 4G.
Design et ergonomie
Le genre même de site invite évidemment à un niveau de qualité plus élevé et Rock Werchter ne déçoit pas.
On a particulièrement apprécié le choix d’une navigation verticale fixe à gauche pour les vues « desktop », la petite pointe d’originalité par rapport à la concurrence.
Un bon choix typographique : Calibre de Klim Type Foundry, une famille typée qui donne juste la petite touche de caractère au site tout en offrant un bon niveau de lisibilité.
On se permet de remettre en question les éléments suivants :
Le ratio de contraste des boutons colorés dans la barre de navigation
L’ouverture de la recherche dans une page à part quand on clique sur l’icône « loupe »
Les bordures de couleurs qui entourent le contenu habillent correctement les pages en mode desktop mais réduisent considérablement l’espace en mode mobile, créant une perte de place inutile
Le manque de hiérarchisation de contenu sur certaines pages
Comme sur la page Line-up, particulièrement longue en mobile sans effet de rythme : proposer, par exemple, le passage à une grille sur deux colonnes et puis une liste pour qu’on sente une progression entre les têtes d’affiche, les concerts secondaires et tertiaires.
La mise en page des pages de contenus est souvent trop sommaire (on utilise peu voire parfois mal les outils de hiérarchisation de contenu comme les inter-titres, les listes à puces, les citations, …)
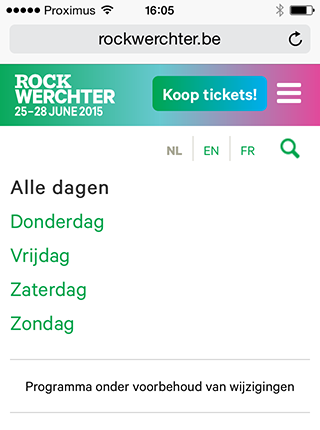
En mobile, sur les pages par « jour » du line-up, on ne voit pas pas le contenu, le menu interne prend trop de place
Les solutions ne manquent pourtant pas : 3 onglets horizontaux, menu avec une « select box »…

Imprécisions de la feuille de style
Les pages « Infos pratiques » étant particulièrement visées : les boutons de partage soulignés, des textes qui sortent de leur conteneurs, des sous-menus latéraux à la hiérarchie visuelle douteuse.

Résultat du test
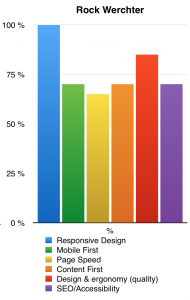
En appliquant notre pondération le site obtient la bonne cote de 78%.
Voici les résultats par points analysés :
| Responsive Design | 100% | |
| Mobile First | 70% | |
| Page Speed | 65% | |
| Content First | 70% | |
| Design et ergonomie | 85% | |
| SEO et accessibilité | 70% |
En conclusion
Le site du Festival Rock Werchter est bien réalisé, correctement optimisé et nous avons apprécié son style original.
L’aspect minimaliste ouvre néanmoins parfois la porte à un manque de précision dans les mises en page, particulièrement en mode mobile, ce qui dégrade inévitablement l’expérience utilisateur.
À nos yeux, il ne faudrait pas mettre en place de gros chantiers pour optimiser encore un peu le site et obtenir facilement quelques points supplémentaires.
La battle
La bataille des festivals fait rage, découvrez ci-dessous l’état de progression des sites ayant vaillamment combattu :
| 1 | Rock Werchter | 78% | |
| 2 | EsperanzAh! | À venir | |
| 3 | Francofolies de Spa | 56% | Lire le test |
| 4 | Couleur Café | À venir | |
| 5 | Dour | À venir |