Battle2Sites : Festivals d'été / Dour
Précédemment dans la Battle2Sites…
La bataille pour le titre du meilleur site de festival de l’été fait rage.
Les 5 prétendants se disputent la vedette avec honneur à coups de couleurs et de lignes de code… Qui en sortira vainqueur ? Lisez nos tests et découvrez les détails croustillants de cette lutte acharnée !
- Épisode 1 : Le festival Rock Werchter
- Épisode 2 : Le festival des Francofolies de Spa
- Épisode 3 : Le festival EsperanzAh!
- Épisode 4 : Le festival Couleur Café
- Épisode 5 : Le festival de Dour
Prologue
Spade disposant d’un laboratoire de test pour devices mobiles (ChiconValley), nous avons décidé de partager une série d’observations sur des sites web en les passant au crible d’appareils largement utilisés.
La battle de sites consiste à comparer l’expérience utilisateur sur plusieurs sites proposant des services comparables, le tout permettant d’évaluer l’adaptabilité aux contextes actuels de consultation.
Pour ce faire, nous utilisons une grille d’évaluation mise en place chez Spade qui se divise en 5 grands tests :
- Responsive Design
- Mobile First
- Page Speed
- Content First
- Design et ergonomie
1. Responsive Design
Lors de notre visite sur le site du festival de Dour, nous avons constaté une volonté de livrer un site répondant aux normes du Responsive Web Design. Cette volonté semble cependant avoir perdu de son souffle en cours de route : nous avons relevé certains éléments non-ergonomiques, tant en version desktop que mobile.
Les plus :
- La détection du device utilisé,
- L’utilisation de « media queries »,
- Une optimisation des images
Les moins :
- Une grille fluide mais parsemée de breakpoints venant « casser » l’impression de fluidité,
- Le redimensionnement des images est étrange : différents comportements se succèdent et perturbent la page

2. Mobile First
Le site du festival de Dour peine à convaincre dans un environnement mobile. Cela est dû à des mises en page complexes ou des choix de design réduisant la lisibilité de l’information. Nous retrouvons tout de même de bonnes idées visuelles pensées en mode « Mobile First ».
Explications en images:
2.1 La navigation apporte un confort certain
Via un bouton de menu de type « hamburger » comme nous les connaissons désormais tous, le menu s’affiche simplement et la navigation s’effectue sans soucis. Nous nous demandons pourquoi la même logique de navigation n’a pas été appliquée en mode desktop, puisqu’il s’agit d’un menu radicalement différent.

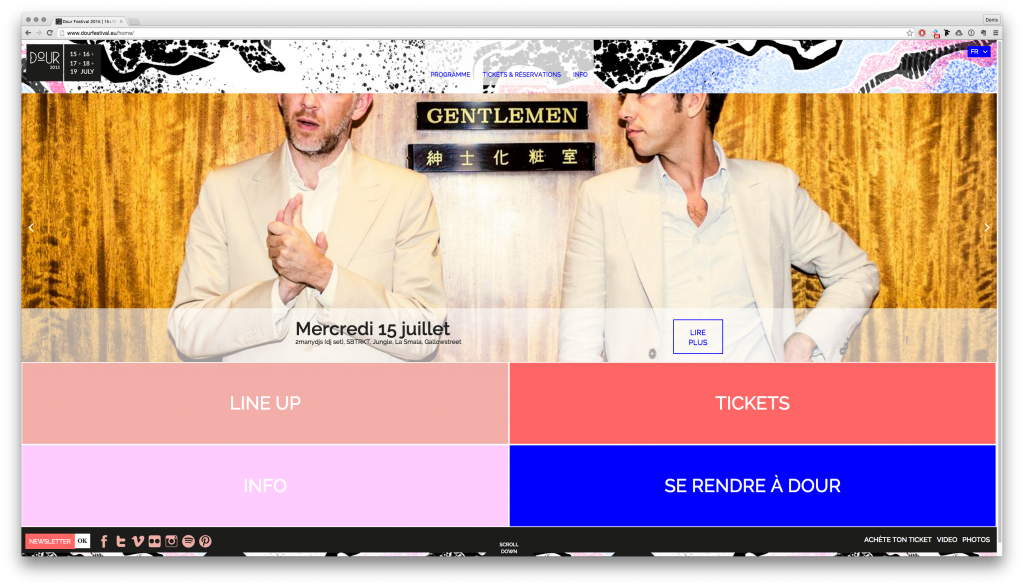
2.2 Le slider prend beaucoup trop de place en page d’accueil
Bien que clinquante en desktop, la page d’accueil perd de son charme sur un smartphone, particulièrement au niveau du slider :


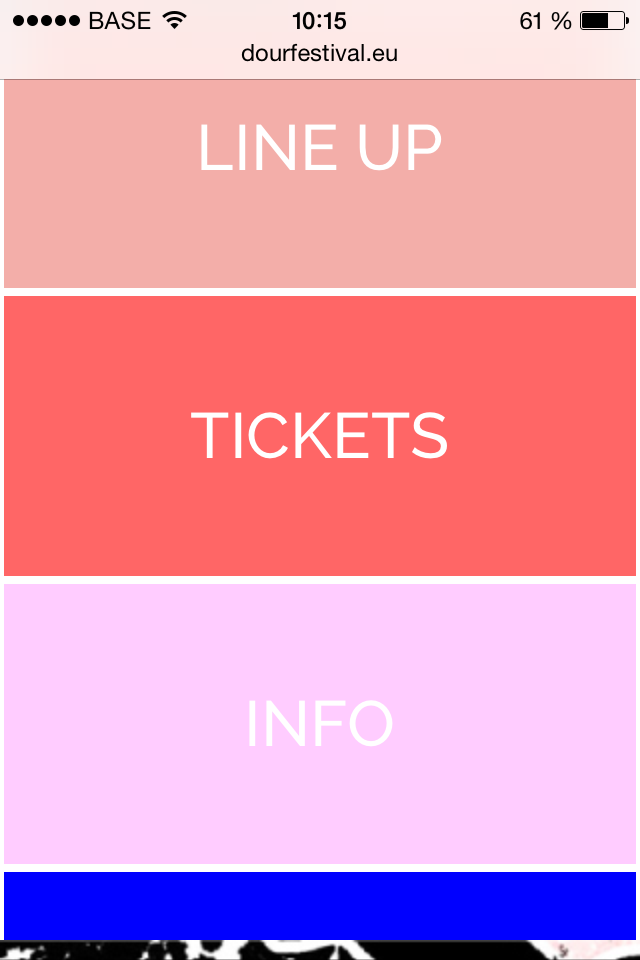
2.3 Les boutons : simples et efficaces
Les éléments d’actions sont extrêmement reconnaissables de par leur taille et leur couleur, ce qui assure une bonne expérience utilisateur.

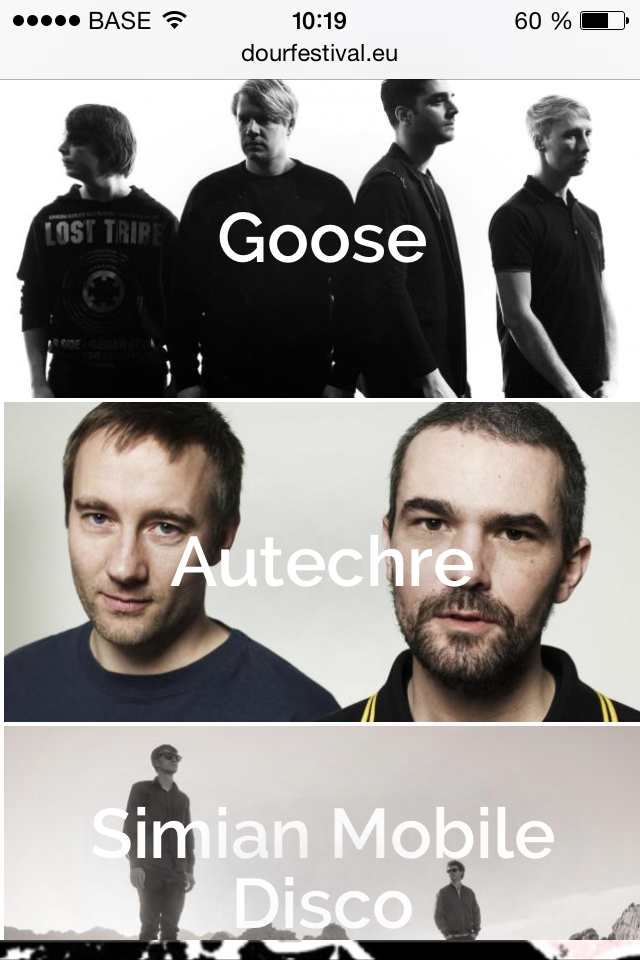
2.4 Certaines pages souffrent d’un problème de mise en page
Sur la page du Line-Up, la grille joue au ping-pong avec les éléments, les affichant parfois décalés en haut ou en bas, au choix. Il y a également un gros problème au niveau du « container », à savoir la partie du site visible dans la largeur de l’appareil : le contenu continue de s’afficher à droite, forçant l’utilisateur à scroller horizontalement… Nous retrouvons ce problème de grille sur la page de réservation des tickets aussi.


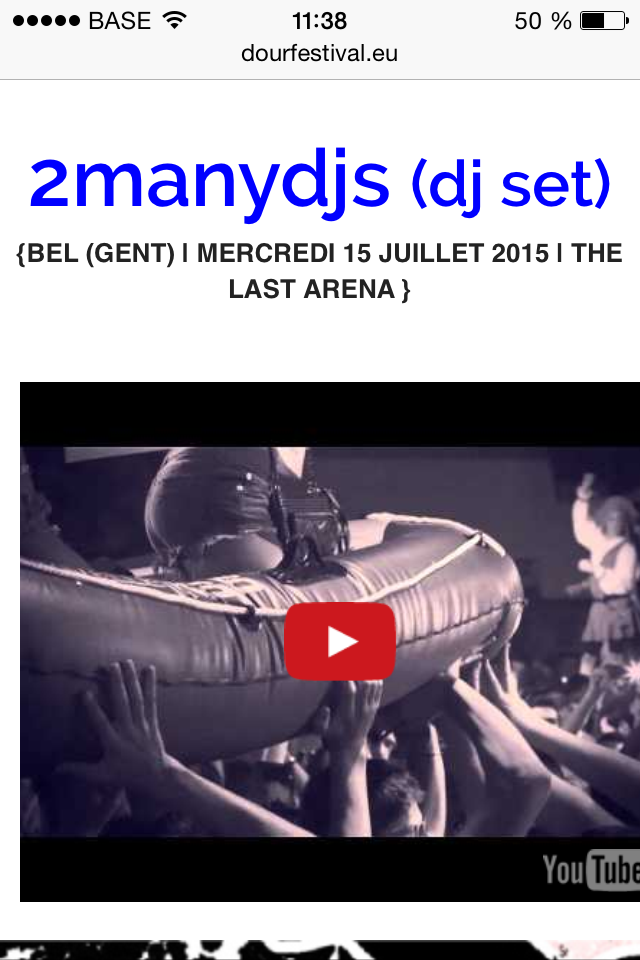
2.5 La page d’un artiste assez réussie
Nous retrouvons sur une fiche artiste l’essentiel de l’information dont nous avons besoin, à une exception prêt : l’heure de passage. La mise en page est simple, lisible, on y analyse facilement la hiérarchie des informations, et la partie « Autres artistes » est du plus bel effet.



3. Page Speed
La performance globale de la page est dans la moyenne, Google sortant une note de 66% au niveau de la vitesse sur mobile et 78% en desktop. Il s’agit du seul site des Battles2Sites d’été ayant un résultat acceptable selon Google Insights.
Trois règles principales sont bien respectées :
- Afficher en priorité le contenu visible,
- Réduire le temps de réponse du serveur,
- Éviter les redirections sur la page de destination.
La vitesse du site est ralentie par divers éléments tels que :
- Une mauvaise exploitation mise en cache du navigateur
- L’optimisation des images est d’ordre secondaire, grâce à une bonne compression en amont.
Au total, 67,6 Ko peuvent être économisés sur les images en page d’accueil, pour une réduction moyenne de 4%. Il y a plus de 12 images à télécharger qui ne sont pas compressées. Le gain de temps pour l’affichage serait légèrement amélioré.
4. Content First
Le contenu devrait toujours apparaître en premier sur un site : l’information prime avant tout. Nous avons a priori trouvé tout ce que nous voulions savoir à propos du festival de Dour, mais des choix de design ont rendu nos recherches plus complexes en fonction des devices utilisés. Nous retenons surtout un manque d’ergonomie en version mobile, et notons l’absence totale de champ de recherche.
5. Design et ergonomie
Le design du site frappe par son originalité, tant au niveau de sa grille que de ses couleurs. C’est le genre d’implication que l’on aimerait voir plus souvent : un style innovant, s’accompagnant d’une prise de risques qui forcera l’indulgence de notre analyse. Nous faisons la lumière des éléments qui ont retenu notre attention, en bien ou en mal.
5.1 La page d’accueil en mode mobile first
La page d’accueil assure une bonne expérience grâce à un rythme dynamique, mélangeant identité et information de manière parcimonieuse.
Les plus:
- La navigation, très graphique, économise l’espace vertical pour laisser plus d’importance au slider,
- Les 4 boutons d’actions principaux prennent une largeur légitime, ils doivent être visibles.
Les moins:
- Le contraste du header n’est pas optimal, le menu ressort assez mal,
- Le menu des langues est perdu dans le coin supérieur droit, très peu visible.

5.2 La grille du Line-Up, au potentiel mal exploité
Sur un écran 27″ (comme dans le cas de l’image), la grille de présentation du Line-Up est particulièrement claire. Nous retiendrons surtout un alignement aléatoire, créant des ruptures entre les éléments et un effet « escalier ». L’idée d’utiliser l’espace blanc pour délimiter visuellement les zones est en soi une excellente chose, mais elle doit s’accompagner d’une bonne gestion des marges entre les blocs.

5.3 La vidéo d’une page artiste
Chaque page d’artiste commence par un bandeau vidéo à la hauteur non-négligeable et dont l’analyse fonctionnelle tarde à se faire : il n’y a aucune interface de « player » (comme un bouton play/pause/volume), la seule action possible est l’arrêt de la vidéo en cliquant dessus, qu’il faut deviner.

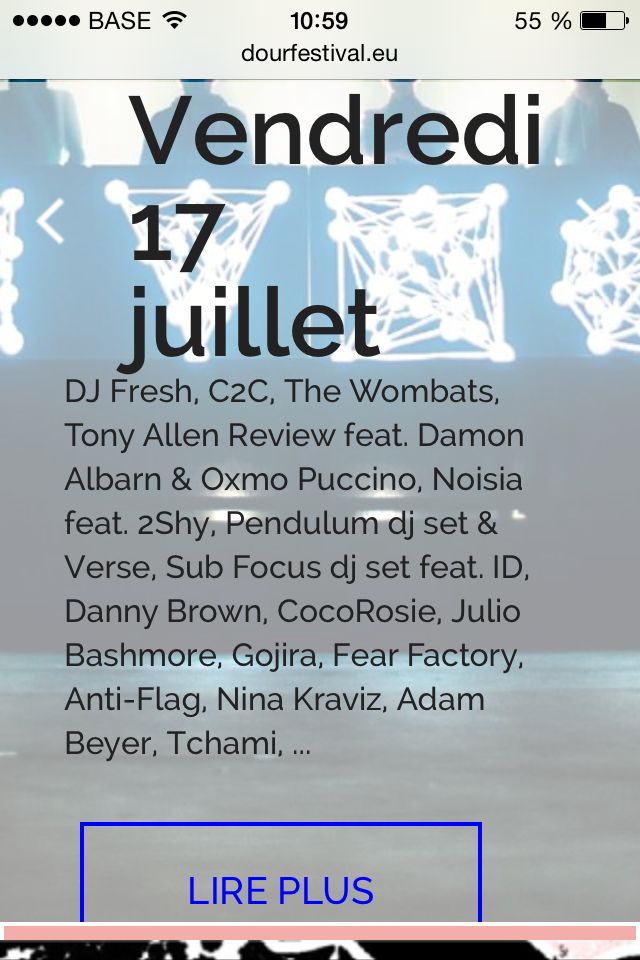
5.4 Le Line-Up par jour est on ne peut plus clair
Sur la page des artistes triés par journée, la grille précédemment passée en revue laisse place à une liste classique, rappelant les affiches de festivals. Très réussi !

5.5 Les images purement décoratives sont généralement à éviter quand elles prennent autant de place
Si une image sert uniquement un but illustratif, elle ne doit pas être encombrante. Dans ce cas-ci, la photo prend environ 50% de la hauteur de la page et ne raconte rien d’utile, elle décore. Le contenu s’en retrouve poussé sans raison alors qu’il est, sémantiquement parlant, d’ordre supérieur.

Un second exemple : sur la page « Se rendre à Dour », la carte d’accès est toute petite, alors que l’image du dessus prend énormément de place : pourquoi ne pas intégrer une carte Google à la place de la photo, par exemple ?

5.6 Le choix d’un contraste difficile ?
Nous apprécions le design « Mobile First » mais l’image de fond génère un contraste compliqué réduisant la lisibilité du bouton.

Les résultats du test
En appliquant notre grille de pondération, le site obtient la cote de 72 %
| Responsive Design | 95% | |
| Mobile First | 70% | |
| Page Speed | 75% | |
| Content First | 65% | |
| Design et ergonomie | 70% | |
| SEO et accessibilité | 40% |
Conclusion
Le festival de Dour, sûrement un des plus populaires en Belgique, se défend vaillamment avec son identité jeune qui s’efforce de briller par son originalité. Outre une patte graphique de qualité, le site manque parfois de clarté et de réaction par rapport aux attentes de l’utilisateur. Conçu dans un esprit de modernité et d’innovation visuelle, il fait partie de nos coups de coeur de cet été.
La battle
La bataille des festivals fait rage, découvrez ci-dessous l’état de progression des sites ayant vaillamment combattu :
| 1 | Rock Werchter | 78% | Lire le test |
| 2 | EsperanzAh ! | 70% | Lire le test |
| 3 | Francofolies de Spa | 56% | Lire le test |
| 4 | Couleur Café | 53% | Lire le test |
| 5 | Dour | 72% |
Photo de l’article par Olivier Bourgi
